–
00. 도움말 링크
[깃페이지설명서] (https://pages.github.com)
[깃테마] (https://pages.github.com/themes)
[지킬북테마] (https://github.com/sighingnow/jekyll-gitbook/fork)
01. 지킬설치
01-1 루비설치
** 지킬을 사용하려면 루비를 설치해야한다. **
Ruby 설치: RubyInstaller 파일 다운로드 후 실행 (ruby -v으로 설치 확인) 루비다운로드
프로그램 설치후 PC 재부팅 한다.
01-2 지킬 구성파일 설치
윈도우 시작버튼 누르고
cmd입력Jekyll 설치: 터미널에
gem install bundler jekyll
01-3 지킬 블로그 생성
블로그 생성:
jekyll new my-blog현재 디렉토리 하위에 my-blog 라는 폴더가 생성되며 지킬블로그 테마가 설치된다.
테마를 다운로드 했을경우
bundle install을 실행한다.
01-4 블로그 실행
터미널 실행 :
cd my-blogbundle exec jekyll servehttp://localhost:4000으로 접속
02. 이미지 넣기
- HTML 문법으로 넣기
- Absolute URL (절대 경로): url과 baseurl을 앞에 붙여준다.
<img src='/book01/assets/img/image.png' >
<!-- result : http://blog.mango.io/my-baseurl/assets/img/image.png -->
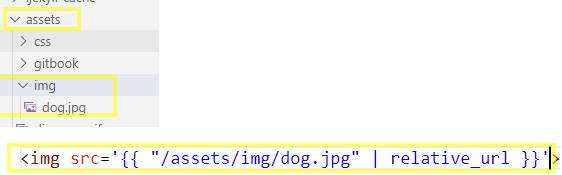
- 아래의 이미지처럼 해보세요


03. 페이지
| 컨텐츠를 구성하는 가장 기본적인 요소
04. 구조
.
├── about.md # => http://example.com/about.html
├── index.html # => http://example.com/
└── contact.html # => http://example.com/contact.html
| 페이지가 많을 경우 하위 폴더로 정리할수 있다. 사이트 빌드 시, 사이트 소스에서 페이지를 그룹지을 때 사용한 하위 폴더가 동일한 형태로 _site 폴더 안에 생성됩니다. 하지만, 페이지의 | 머리말에 다른 고유주소가 설정되어 있으면, _site 의 하위 폴더는 이에 맞게 변형됩니다.
- 04-1 하위폴더 생성시 구조
.
├── about.md # => http://example.com/about.html
├── documentation # 페이지가 들어있는 폴더
│ └── doc1.md # => http://example.com/documentation/doc1.html
├── design # 페이지가 들어있는 폴더
│ └── draft.md # => http://example.com/design/draft.html
05. 깃허브 빌드시 테마가 깨질때
- 원인: github에 업로드한 테마파일의 경로가 로컬환경과 달라져서 그렇다.
- 해결:
_config.yml의 url 과 baseurl 값을 변경한다
url: 'https://qwerewqwerew.github.io' # 내 깃블로그 주소
baseurl: '/book01' # 깃페이지 경로
06. 명령행 사용법
- jekyll new PATH - 지정된 경로에 기본 젬-기반 테마로 새 Jekyll 사이트를 생성한다. 필요한 경우 디렉토리가 생성된다.
- jekyll new PATH –blank - 지정된 경로에 새 Jekyll 사이트의 비어있는 틀을 생성한다.
- jekyll build 또는 jekyll b - ./_site (기본값) 에 사이트 빌드를 수행한다
- jekyll serve 또는 jekyll s - 소스 파일이 변경되었을 때 사이트를 빌드하고 로컬 서버를 실행한다
- jekyll doctor - 환경설정이나 소스코드에 관련된 문제점을 출력한다
- jekyll clean - 빌드 작업으로 생성된 파일을 제거한다: 결과 폴더, 메타 데이터 파일, Sass 와 Jekyll 캐시.
- jekyll help - 전체 또는 주어진 하위 명령어의 도움말 출력한다. 예시, jekyll help build
- jekyll new-theme - 새 Jekyll 테마 틀을 생성한다
일반적으로 로컬 환경에서 개발이 진행중일때는 jekyll serve 를 사용하고 운영 환경에 사이트를 생성해야할 때는 jekyll build 를 사용합니다.
http://rubykr.github.io/bundler-site/v1.11/bundle_update.html
gem update –system
bundle update –bundler