01 DOM 조작
DocumentObjectModel 을 탐색하고 조작하는 명령어를 알아보자
01-1 Js
함수종류
| 종류 | 설명 |
|---|---|
| Element.innerText | 요소내 포함 된 text 을 가져오거나 설정숨긴글씨제외 |
| Element.innerHTML | 요소내 포함 된 HTML 을 가져오거나 설정 |
| Element.textContent | 요소내 포함 된 text 을 가져오거나 설정숨긴글씨포함 |
| Element.insertAdjacentHTML() | 특정 위치에 DOM tree 안에 원하는 node들을 추가함 |
| 🔗mdn | 'beforebegin' element 앞에 |
'afterbegin' element 안에 가장 첫번째 child | |
'beforeend' element 안에 가장 지막 child | |
'afterend' element 뒤에 | |
| Element.getAttribute() | 태그의 속성을 얻어옴 |
| Element.setAttribute() | 태그의 속성을 변경함 |
예제
01-2 JQ
함수종류
| 종류 | 설명 |
| $(“ele”).text(“”); | text 요소 취득,수정,치환 |
| $(“ele”).html(“”); | html 요소 취득,수정,치환 |
| $(“selector”).append(“”); | 요소를 막내로 추가 |
| $(“selector”).prepend(“”); | 요소를 첫째로 추가 |
| $(“selector”).before(“”); | 요소를 앞에 추가 |
| $(“selector”).after(“”); | 요소를 뒤에 추가 |
$("ele").text("")/html("")은 인자를 몇개 전달하는지만 기억하자
$("ele").text/html( ): 가져와
$("ele").text/html(""): 비워
$("ele").text/html("",""):바꿔
예제
02 EVENT
웹 브라우저에서 버튼을 클릭한다거나 mouse를 움직이거나 하는 모든 행위를 ‘이벤트’라고 합니다. 그리고 이벤트발생 시 함수의 실행문이 수행되도록 이벤트를 지정하는 것을 이벤트 핸들러라고 합니다. 이벤트 발생시 관련 정보를 가지고 있는 이벤트 객체를 전달받을수 있습니다.
02-1 Js
함수종류
| 이벤트 객체의 속성 | 설명 | 예시 |
|---|---|---|
| 일반 | — | — |
| type | 이벤트 종류 | event.type => click 등 |
| target | 이벤트를 발생시킨 요소 | event.target.id :이벤트를 발생시킨 요소의 id 값을 나타냄 |
| 좌표 | — | — |
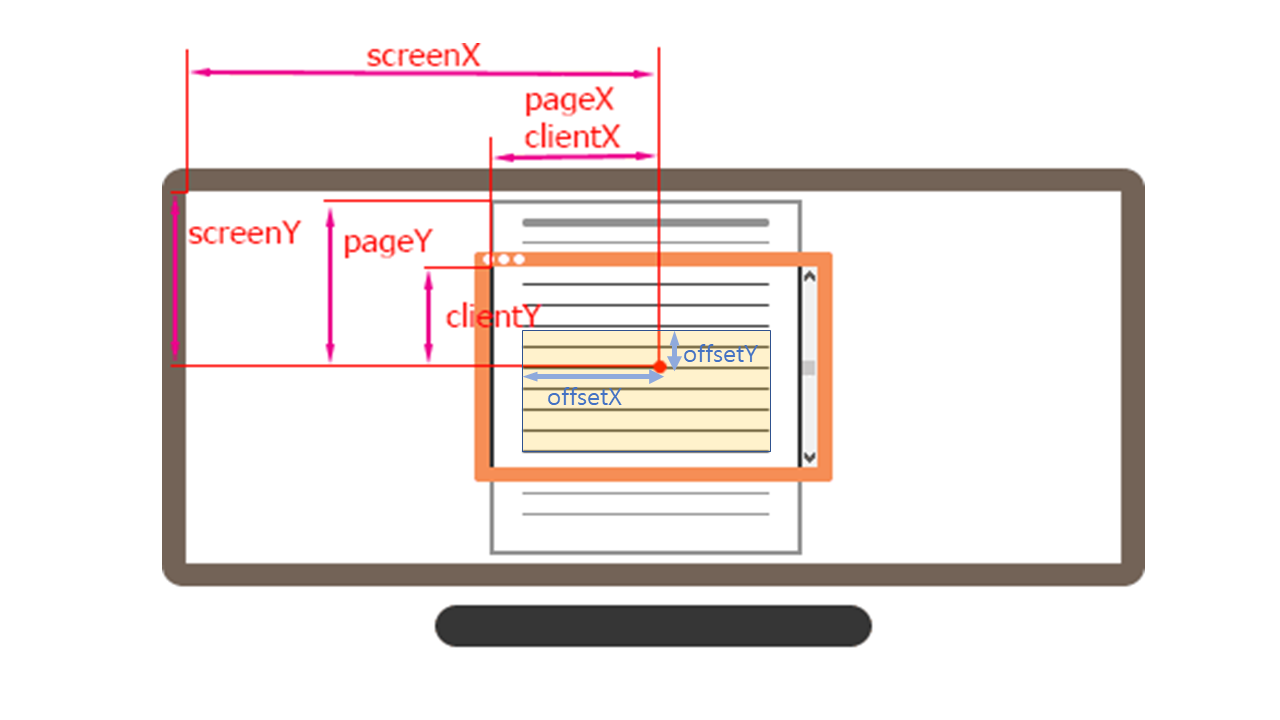
| screenX,screenY | 사용자 모니터 화면을 기준으로 한 좌표 | |
| pageX ,pageY | 전체 문서를 기준으로 한 좌표(스크롤포함) | |
| clientX,clientY | 브라우저에서 사용자에게 웹페이지가 보여지는 영역을 기준(스크롤무시) | |
| offsetX,offsetY | 이벤트 대상 객체(좌표를 출력하도록 하는 이벤트가 걸려있는 DOM node를 기준)에서의 상대 좌표 | |
| 키보드,마우스 | — | — |
| mouse | 마우스 눌러진 버튼 (좌측 버튼 : 0, 가운데 : 1, 우측 : 2) | |
| key | 눌린 키의 값 | |
| keyCode | 눌린 키의코드) | |
| altKey | Alt 키 눌려진 여부 (true : 눌려짐, false : 안 눌려짐) | |
| ctrlKey | Ctrl 키 눌려진 여부 | |
| shiftKey | 시프트 키 눌려진 여부 | |
| touchstart | 스크린에 손가락이 닿을때 | |
| touchmove | 스크린에 손가락이 닿을채로 움직일때 | |
| touchend | 스크린에 손가락을 뗄때 | |
| 메소드 | — | — |
| preventDefault() | 이벤트에 대한웹브라우저의 기본동작 취소하기 | +. |
| stopPropagation() | 이벤트 버블링의 정지 | |
| stopimmediatePropagation() | 이벤트 버블링의 즉시 정지-같은 요소의 다른이벤트 리스너 실행까지도 멈춤) |

예제
02-2 JQ
함수종류
| 종류 | 설명 |
| $(“ele”).text(“”); | text 요소 취득,수정,치환 |
| $(“ele”).html(“”); | html 요소 취득,수정,치환 |
| $(“selector”).append(“”); | 요소를 막내로 추가 |
| $(“selector”).prepend(“”); | 요소를 첫째로 추가 |
| $(“selector”).before(“”); | 요소를 앞에 추가 |
| $(“selector”).after(“”); | 요소를 뒤에 추가 |
$("ele").text("")/html("")은 인자를 몇개 전달하는지만 기억하자
$("ele").text/html( ): 가져와
$("ele").text/html(""): 비워
$("ele").text/html("aaa"):바꿔
예제
03 Accrodian
아코디언 UI를 만들어보자
선택된 요소만 펼쳐지는 형태인 아코디언 UI를 구현해 보자. 선택된 요소만 on 시키는 두가지 방법
- 모두 off 선택된 것 만 on
- 조건을 비교해서 모두 off 선택된 것 만 on
1단계
CSS 없이 기능만 제작한다
03-1 Js
03-1 JQ
2단계
CSS 를 넣어 UI를 완성한다 전부 off 후 클릭한것만 on 한다
02-2 Js
02-2 JQ
3단계
조건을 비교하여 전부 off 후 클릭한것만 on 한다
03-3 Js
03-3 JQ
버그수정
높이를 고정으로 주었더니 4번째 메뉴가 안보인다. 높이를 요소에서 가져와서 조작하자
04 토글구현
javascript 에서 .hasClass(“on”) 은 classList.contains(‘on’) 으로 작성한다